BIO Karotte Gniff

Saatgut aus Betrieben, die nach den Richtlinien der biologischen Landwirtschaft arbeiten.
Aus wieviel Einzelteilen besteht dieser Artikel.
Zeitpunkt, bis zu dem das Saat- und Pflanzgut sehr gut keimen sollte.
- Jan.
- Feb.
- Mär.
- Apr.
- Mai
- Jun.
- Jul.
- Aug.
- Sep.
- Okt.
- Nov.
- Dez.
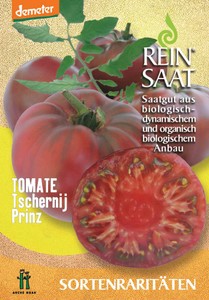
Daucus carota
Karotten sind ein gesunder Genuss für Groß und Klein: die Sorte „Gniff“ ist eine besonders langsam wachsende Lagersorte. Mit ihrer schönen Farbkomposition – außen erstrahlt sie violett, innen verbirgt sich ein weißer Kern – ist sie eine wahre Augenweide. Karotten können bereits im Frühjahr im Freiland gesät werden und auch eine späte Saat im Sommer ist möglich. Es empfiehlt sich, die Karotten in Reihen auf einem lockeren Boden anzubauen und sie regelmäßig zu wässern. Um optimales Wachstum zu ermöglichen, können die Reihen bei zu engem Stand immer noch aufgelockert werden.
Aussaat Freiland
Februar-August
Standort
Sonnig
Lebenszyklus
Einjährig
Höhe
25 cm
Pflanzabstand
10x10 cm
Pflanztiefe/Saattiefe
0,5 cm

![Möhre Purple Haze F1 (Saatband) [MHD 01/2024] Möhre Purple Haze F1 (Saatband) [MHD 01/2024]](https://cdn02.plentymarkets.com/4upha8em6p5v/item/images/3470/secondPreview/3470-Moehre-Purple-Haze-F1--Saatband-.jpg)